Jak zrychlit web? O co jde v tomto článku? Rychlost, rychlost, rychlost, rychlost, rychlost, rychlost, rychlost, rychlost, rychlost, rychlost, rychlost, rychlost, rychlost, rychlost, rychlost, rychlost, rychlost, rychlost, rychlost, rychlost, rychlost, rychlost, rychlost, rychlost, rychlost, rychlost, rychlost… rychlost jsem už napsal?

Rychlost čeho? Co zrychlit? WEB! To je jeden z hlavních signálů pro Google a Seznam, že vás mají pošoupnout ve vyhledávání výše… takže ano, jde o SEO faktor.
Ono to dává smysl. Google chce pro své klienty (lidé, co vyhledávají), dodat ten nejlepší obsah… obsah ale není jen o textu, videu nebo zvuku, ale i rychlosti načtení.
Proto Google vzdělává a tlačí na majitele stránek, ať už se sakra nad sebou zamyslí a udělají to fakt dobře.
Pomáhá jim různými vychytávkami a nástroji. Tento článek je o těchto vychytávkách, které jsem dloooooouho testoval a pro vás i vymazlil.
Poslední věcí, proč vznikl tento článek je, že všechny ostatní jen „kloužou po povrchu“ a nejdou do hloubky. Samozřejmě existuje spousta odborných článků, které ale neřeší marketing…
Může se tedy stát, že znuděně přestanete číst, protože vás technika nebaví…. věřte mi: Internet je postavený na technických věcech a ne všem přijdou nudné.. mě teda rozhodně ne 🙂
Obsah článku
Čím zjistit, jak jste na tom blbě
Ještě, než se podíváme na nástroje, které vám ohodnotí stránky, musím vysvětlit důležité věci:
- Pokud načítáte scripty z jiných zdrojů (Facebook pixel, Remarketing pixel od Adwords nebo Seznamu), dost špatně se u nich zlepšují požadované vlastnosti (doba „udržení“ v cache prohlížeče apod.). Někdy to jde obejít, ale jinak s tím nic neuděláte.
- Nejde jen o úvodní stránku! Pokud máte např. eshop, zkontrolujte:
- Úvodní stránku
- Kategorii
- Detail produktu..pokud máte blog/magazín, tak podobně:
- Úvodní stránku
- Kategorii příspěvků
- Detail nějakého článku
- Testujte stránky i pro mobily! Technologie, které popisuji níže (PWA, AMP) jasně naznačují směr: Rychlost zobrazení pro mobily. Google a Microsoft na to tlačí, jak to jen jde. Teď je ta chvíle, kdy už byste je měly brát vážně!
- Zelená znamená v nástroji super, obzvláště v systému, který není naprogramovaný pro váš projekt (WordPress, Prestashop apod.). U WordPressu máte výhodu, že čtete tento článek 🙂 Níže se k němu budu vyjadřovat a zmíním pluginy, které vám usnadní život.
- Najměte si nějakého člověka, který tomu rozumí a společně zatlačte na programátory… jinak se začnou vymlouvat a vy, jak tomu nerozumíte, tak podlehnete 🙁 Furt to řeším, tak napište a já pomůžu.
Nástrojů je spousta. Stačí si vybrat. Já používám najednou tyto 3:
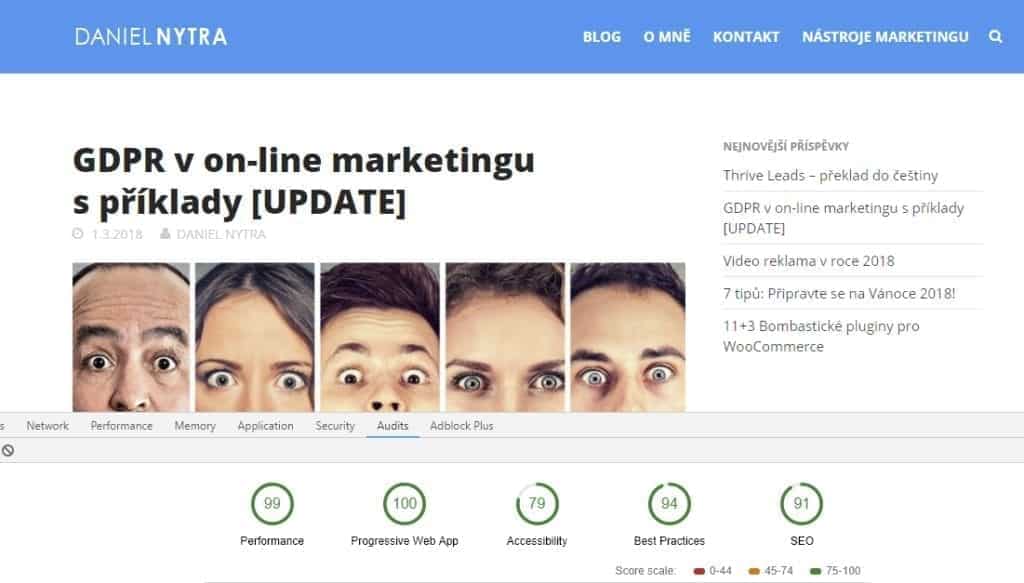
- Lighthouse (součást Google Chrome) – velice jednoduše ho spustíte v Google Chrome přes F12 a jen kliknete na „Audit“. Výhodou je, že kontroluje i nové PWA (o tom v jednom z dalších bodů).

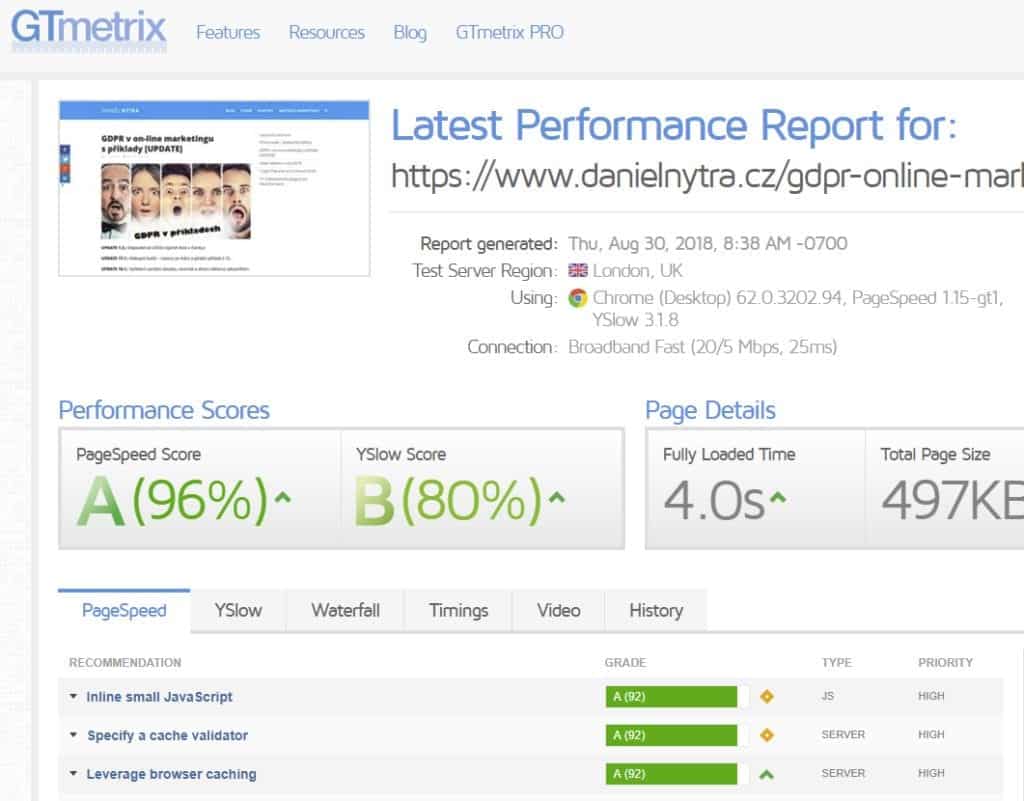
- GTMetrix.com – hlavní výhodu zde vidím, ve spojení více informací najednou (Pagespeed a Yslow). Yslow vám odečítá body za externě načítané scripty, které nemají nastavené správně hlavičky… blbé, ale někdy se s tím nedá nic dělat. Mám jednu vychytávku, ke které se vyjádřím níže.

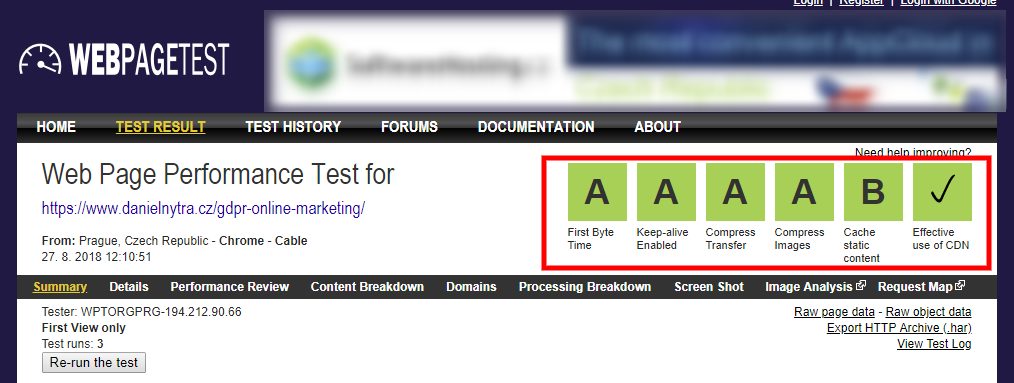
- WebPageTest.com – Velkou výhodou jsou 3 testy za sebou, na zadanou stránku. Nástroj tak zjistí, jestli jste vyřešili opakované přístupy pro návštěvníky (cachování do prohlížeče)

- Můžete ještě zkusit navíc pingdom.com a Google Speed Insights.
0. Optimalizujte obrázky
Ano, nezačínám jedničkou ale bodem číslo nula. Obrázky jsou základ. Spousta firem dává na své stránky příliš velké obrázky a navíc neoptimalizované.
Na co je dobré si dávat bacha
- zamyslete se, jak velký obrázek se má na webu zobrazit a myslete u toho na rozlišení monitorů.. tzn. pokud chcete obrázek o šířce 300px, nenahrávejte na web obrázek o šířce 2400px. Obrázek se stejně načte vždy obří velikosti a návštěvníci na mobilech budou naštvaní: Odejdou z vašich stránek.
- pro fotky používejte formát .jpg s kompresí cca 65%
- pro obrázky s množstvím textu používejte formát .gif nebo png
- pro průhledné obrázky používejte formát .png:

- pro pozadí
- bez ostrých hran používejte formát .jpg s kompresí 40-50%
- s ostrými hranami používejte .gif nebo .png popřípadě vektorový formát .svg
- ideálně využívejte nástroje, které dokáží dobře pracovat s webovou grafikou:
- Adobe Photoshop
- Online Compressor.io
- načtěte obrázky, až na ně lidé doscrolují: tzv. Lazy Load (rozepisuji v bodě č.8 v tomto článku)
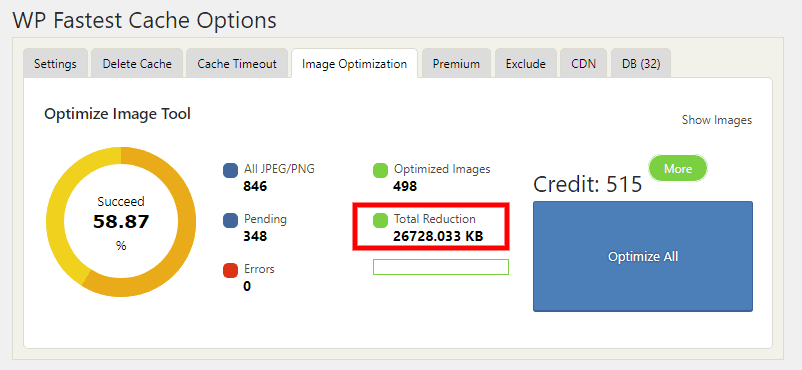
Pro WordPressáky: Budu v tomto článku vyzdvihovat plugin WP Cache Faster Premium. Jedna z více věcí, které umí, je optimalizace obrázků přes stisknutí tlačítka:
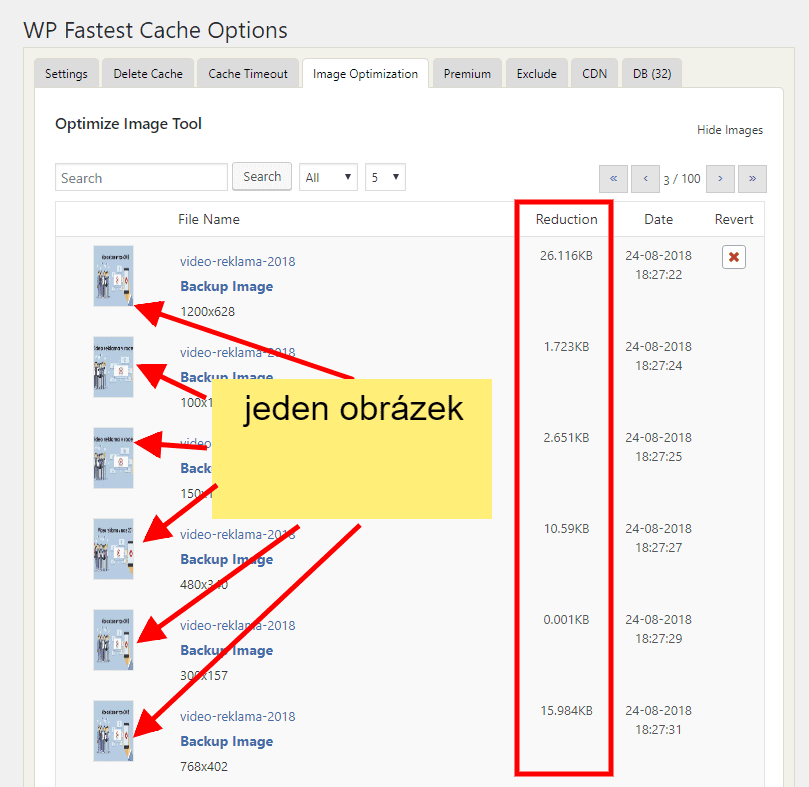
Vidíte i obrázky, které už optimalizoval. Nemusím jistě připomínat, že po nahrání obrázku do WordPressu udělá systém to, že vytvoří duplicity stejného obrázku v různých rozměrech… a tento plugin, u každé z těchto duplicit, udělá optimalizaci:
1. Nastavení cache prohlížeče interních souborů
Návštěvníci chodí na stránky opakovaně. Každý prohlížeč návštěvníka má svoji vlastní paměť (cache), do které si ukládá soubory, které potřebujete k zobrazení stránky. Pokud na stránku přijdete znovu, tak se z této paměti rovnou načtou data a nemusí si je stahovat znovu z vašeho webu.
Jde o to, že vy nastavujete, jak dlouho si je má počítač (prohlížeč) uchovat.
Nastavte tedy v souboru .htaccess:
<IfModule mod_expires.c> ExpiresActive On ExpiresByType text/css A31536000 ExpiresByType text/x-component A31536000 ExpiresByType application/x-javascript A31536000 ExpiresByType application/javascript A31536000 ExpiresByType text/javascript A31536000 ExpiresByType text/x-js A31536000 ExpiresByType text/html A3600 ExpiresByType text/richtext A3600 ExpiresByType image/svg+xml A3600 ExpiresByType text/plain A3600 ExpiresByType text/xsd A3600 ExpiresByType text/xsl A3600 ExpiresByType text/xml A3600 ExpiresByType video/asf A31536000 ExpiresByType video/avi A31536000 ExpiresByType image/bmp A31536000 ExpiresByType application/java A31536000 ExpiresByType video/divx A31536000 ExpiresByType application/msword A31536000 ExpiresByType application/vnd.ms-fontobject A31536000 ExpiresByType application/x-msdownload A31536000 ExpiresByType image/gif A31536000 ExpiresByType application/x-gzip A31536000 ExpiresByType image/x-icon A31536000 ExpiresByType image/jpeg A31536000 ExpiresByType application/json A31536000 ExpiresByType application/vnd.ms-access A31536000 ExpiresByType audio/midi A31536000 ExpiresByType video/quicktime A31536000 ExpiresByType audio/mpeg A31536000 ExpiresByType video/mp4 A31536000 ExpiresByType video/mpeg A31536000 ExpiresByType application/vnd.ms-project A31536000 ExpiresByType application/x-font-otf A31536000 ExpiresByType application/vnd.ms-opentype A31536000 ExpiresByType application/vnd.oasis.opendocument.database A31536000 ExpiresByType application/vnd.oasis.opendocument.chart A31536000 ExpiresByType application/vnd.oasis.opendocument.formula A31536000 ExpiresByType application/vnd.oasis.opendocument.graphics A31536000 ExpiresByType application/vnd.oasis.opendocument.presentation A31536000 ExpiresByType application/vnd.oasis.opendocument.spreadsheet A31536000 ExpiresByType application/vnd.oasis.opendocument.text A31536000 ExpiresByType audio/ogg A31536000 ExpiresByType application/pdf A31536000 ExpiresByType image/png A31536000 ExpiresByType application/vnd.ms-powerpoint A31536000 ExpiresByType audio/x-realaudio A31536000 ExpiresByType image/svg+xml A31536000 ExpiresByType application/x-shockwave-flash A31536000 ExpiresByType application/x-tar A31536000 ExpiresByType image/tiff A31536000 ExpiresByType application/x-font-ttf A31536000 ExpiresByType application/vnd.ms-opentype A31536000 ExpiresByType audio/wav A31536000 ExpiresByType audio/wma A31536000 ExpiresByType application/vnd.ms-write A31536000 ExpiresByType application/font-woff A31536000 ExpiresByType application/font-woff2 A31536000 ExpiresByType application/vnd.ms-excel A31536000 ExpiresByType application/zip A31536000 </IfModule> <IfModule mod_expires.c> # Enable expirations ExpiresActive On # Default directive ExpiresDefault "access plus 1 month" # My favicon ExpiresByType image/x-icon "access plus 1 year" # Images ExpiresByType image/gif "access plus 1 month" ExpiresByType image/png "access plus 1 month" ExpiresByType image/jpg "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" # CSS ExpiresByType text/css "access plus 1 month" # Javascript ExpiresByType application/javascript "access plus 1 year" </IfModule>
a do hlavičky souborů (většinou header.php) ještě přidejte:
<meta http-equiv="Expires" content="30">
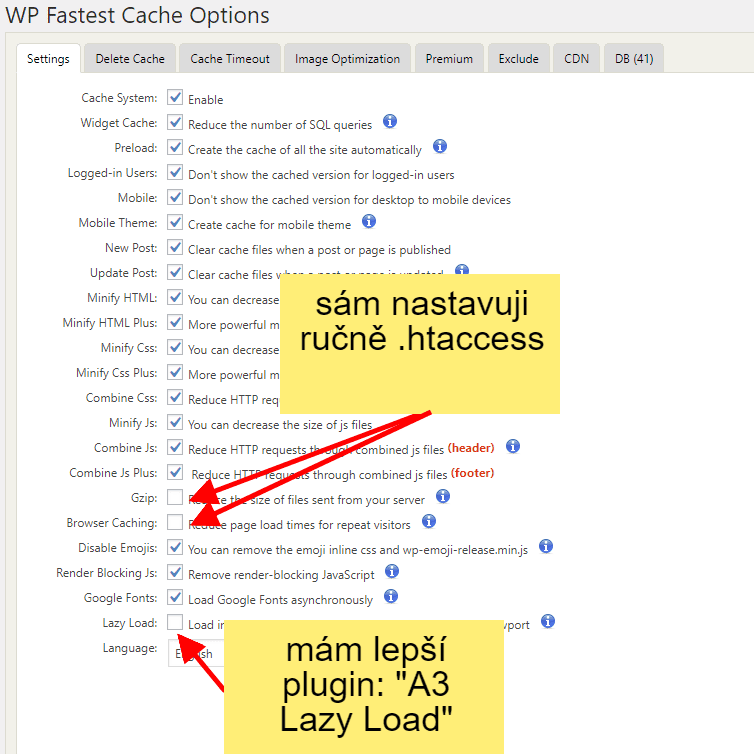
Pro WordPressáky: Bacha na cachovací pluginy! Divně přepisují sami .htaccess. Můj nejoblíbenější je placená verze „WP Fastest Cache“ neumí správně nastavovat .htaccess pro můj webhosting (onebit.cz)! Já ho mám nastavený takto:
Pozor:
- Musíte mít zapnutý (v php.ini) gzip nebo deflate funkci na vašem serveru. U mě bylo potřeba nastavit „zlib.output_compression = on“ (webhosting onebit.cz)
2. Nastavení cache prohlížeče pro externí soubory
Jo. Všude se dočtete, že to nejde. Spousta lidí to vzdalo… ale máte štěstí, že čtete tento článek: VYCHYTÁVKA.. to je to slovo, které se tady parádně hodí 🙂
Uděláme totiž VYCHYTÁVKU a z externího souboru uděláme interní. Uděláme to navíc fikaně, takže když ho někdo změní mimo váš server, nám to nevadí. Aktualizovaný soubor se načte znovu.
Vytvořte si .php soubor např.: /speed/external-file.php a vložte do něj tento kód:
<?php
/** Vytvořeno: 25.8.2018
Vychytávka pro změnu hlavičky externího souboru
Můžete ovlivnit více různých souborů
Daniel Nytra - www.danielnytra.cz **/
// soubor
if (isset($_GET['file'])) $external_file = $_GET['file'];
else $external_file = null;
// get parametry externího souboru
if (isset($_GET['params'])) $external_file_params = htmlentities($_GET['params']);
else $external_file_params = null;
if ($external_file) {
$files = array(
// Google Analytics
'analytics.js' => 'https://www.google-analytics.com/analytics.js',
// Push notifikace od OneSignal
'OneSignalSDK.js' => 'https://cdn.onesignal.com/sdks/OneSignalSDK.js',
'OneSignalSDKWorker.js' => 'https://cdn.onesignal.com/sdks/OneSignalSDKWorker.js',
// Facebook
'fbevents.js' => 'https://connect.facebook.net/en_US/fbevents.js',
'fb_noscript' => 'https://www.facebook.com/tr?id=1654115564834728&ev=PageView&noscript=1',
// MailerLite
'u2n2d7' => 'https://track.mailerlite.com/webforms/o/1007220/u2n2d7',
'webform_v03ee2804ef2f008535475a5d62f02f94' => 'https://static.mailerlite.com/js/w/webforms.min.js?v03ee2804ef2f008535475a5d62f02f94',
'mailerlite_universal.js' => 'https://static.mailerlite.com/js/universal.js',
// sklik
'sklik_retargeting.js' => 'https://c.imedia.cz/js/retargeting.js',
);
if (isset($files[$external_file])) {
// Google Analytics má jiné
if ($files[$external_file] == 'analytics.js'){
// změna hlavičky na 2 dny
$header_time = 2;
} else {
// změna hlavičky na 7 dní
$header_time = 7;
}
$cache_control = 'Cache-Control: public, max-age='.(60*60*24*$header_time);
if ($external_file == 'fb_noscript') $content_type = 'Content-type: image/gif';
else $content_type = 'Content-type: application/javascript';
header($content_type);
header($cache_control);
// načte se soubor
//$context = stream_context_create(['http' => ['Content-Type' => 'text/javascript', 'enable_cache' => true, 'enable_optimistic_cache' => true, 'read_cache_expiry_seconds' => $read_cache_expiry_seconds,]]);
echo file_get_contents($files[$external_file].$external_file_params);
} else {
// nenašel soubor mezi $files
echo "Soubor neni definovany.";
}
} else echo "Nezadali jste jmeno souboru.";
?>
Musíte mít nastaven „allow_url_fopen = 1“ na vašem serveru (nebo v rámci php.ini je to allow_url_fopen = on). Bez toho nebude php soubor external-file.php fungovat.
V proměnné $files potom vždy měníte, jaký soubor chci načíst. Pro analytics mám pouze 2 dny oproti ostatním.
Ukázka použití pro pixel od skliku:
<script type="text/javascript">/* <![CDATA[ */var seznam_retargeting_id = 12063;/* ]]> */</script> <script type="text/javascript" async src="https://www.danielnytra.cz/speed/external-file.php?file=sklik_retargeting.js"></script>
Soubor external-file.php pochopí, že chci načíst javascript „https://c.imedia.cz/js/retargeting.js“. Ten načte a pozměnění hlavičkou pro cachování do paměti prohlížeče… chápete? Prohlížeč návštěvníka si tento soubor znovu nebude načítat, když do 7 dnů přijde na můj web, protože jsem mu to přikázal.
Načtení stránky tedy po návratu bude rychlejší o všechny tyto externí soubory!
Takhle to můžete dělat pro jakékoliv externí soubory… já to využívám pro obrázky a js:
- Google Analytics – analytics.js (pozor na vložené iframe prvky jako jsou prodejní formuláře)
- Google Analytics 4 – jde o jiný javascript soubor!
- Facebook – fbevents.js a obrázek pro remarketing
- MailerLite – javascripty pro formuláře
- Sklik – remarketingový javascript
Poznámka: Soubor dokáže přenášet i dynamické parametry, které by bylo potřeba vkládat. Stačí je je zakódovat pomocí funkce urlencode a vložit do proměnné params:
https://www.danielnytra.cz/speed/external-file.php?file=externi_script¶ms=zakodovane_parametry
3. Cross-policy na fonty
Možná jste při použití CDN viděli tuto chybovou hlášku v konzoli prohlížeče:
To má za následek, že se například případné fonty woff a ttf nebudou zobrazovat.
Stačí do .htaccess přidat tento řádek a jste v cajku:
<IfModule mod_headers.c>
<FilesMatch "\.(ttf|ttc|otf|eot|woff|woff2|font.css|css|js)$">
Header set Access-Control-Allow-Origin "*"
</FilesMatch>
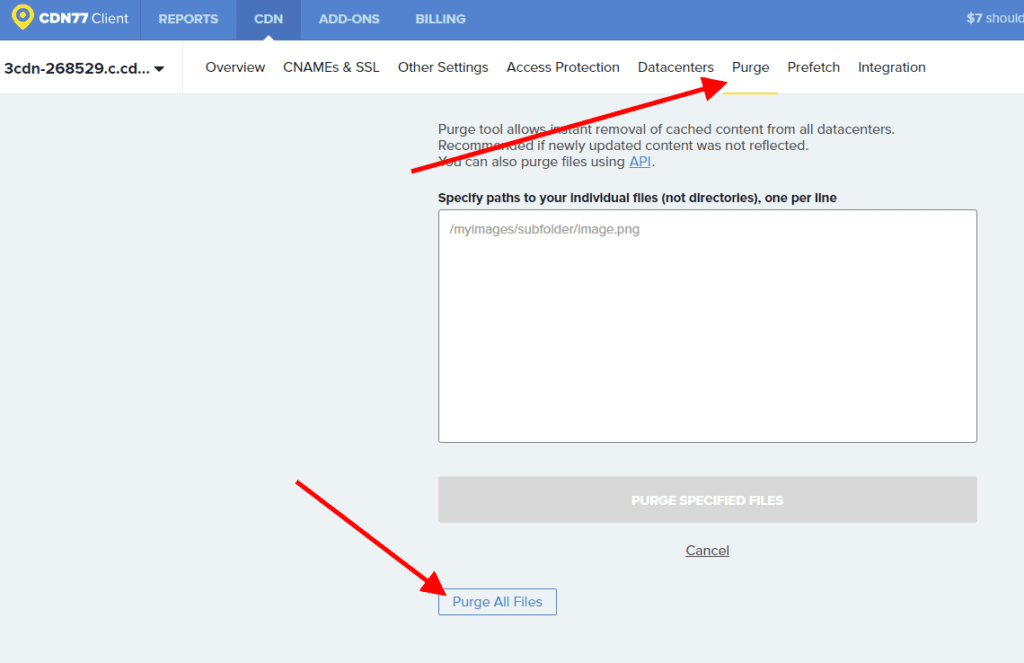
</IfModule>Pokud chcete vidět změny hned, musíte v CDN udělat tzv. „PURGE ALL“, aby se znovu načetli všechny potřebné soubory do CDN z vašeho serveru.
Já to mám v CDN77.com tady:
Pro WordPressáky: Některé cachovací pluginy to umí upravovat sami a nemusí vás to vzrušovat.
4. CDN… jako fakt? ANO!
Musím to opakovat pořád dokola: Ušetříte díky CDN výkon serveru! Navíc se stránky návštěvníkům načtou rychleji. Při vhodné minifikaci souborů .js a .css + jejich kombinaci je to ideální řešení.
I když máte projekt pro české lidi, udělejte to. Už jen kvůli tzv. TTFB (Time to First Byte) – více v bodě č. 9 tohoto článku.
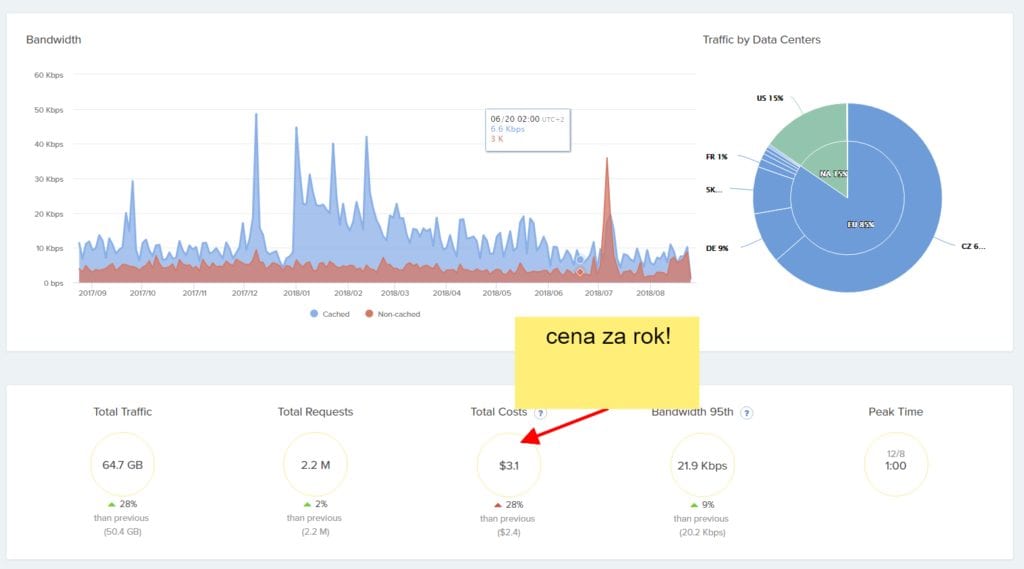
Cena je zanedbatelná: 3 dolary za rok u mého blogu na cdn77.com
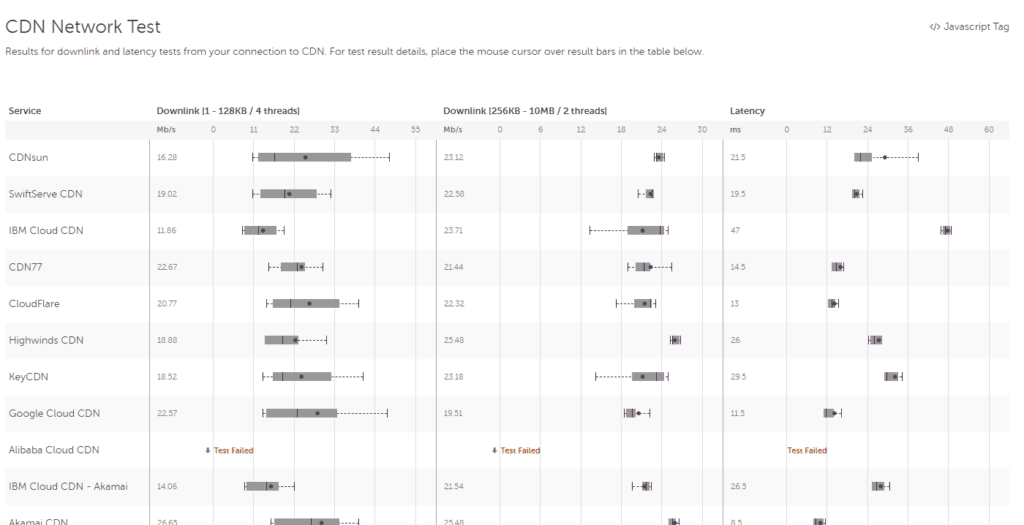
Jestli chcete porovnat kvalitu CDN poskytovatelů, můžete na stránkách CloudHarmony.

Pro WordPressáky: Nastavíte to velice jednoduše.
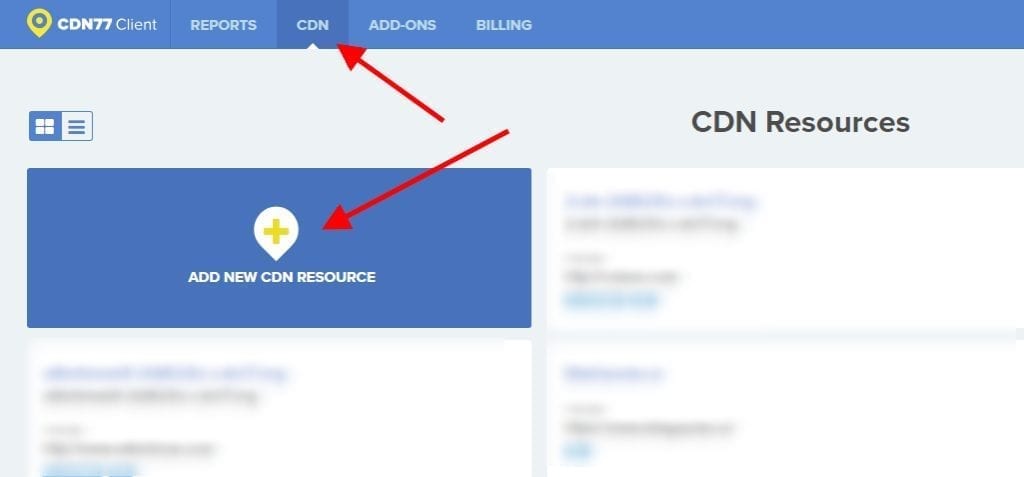
Nejdříve založíte nové CDN:
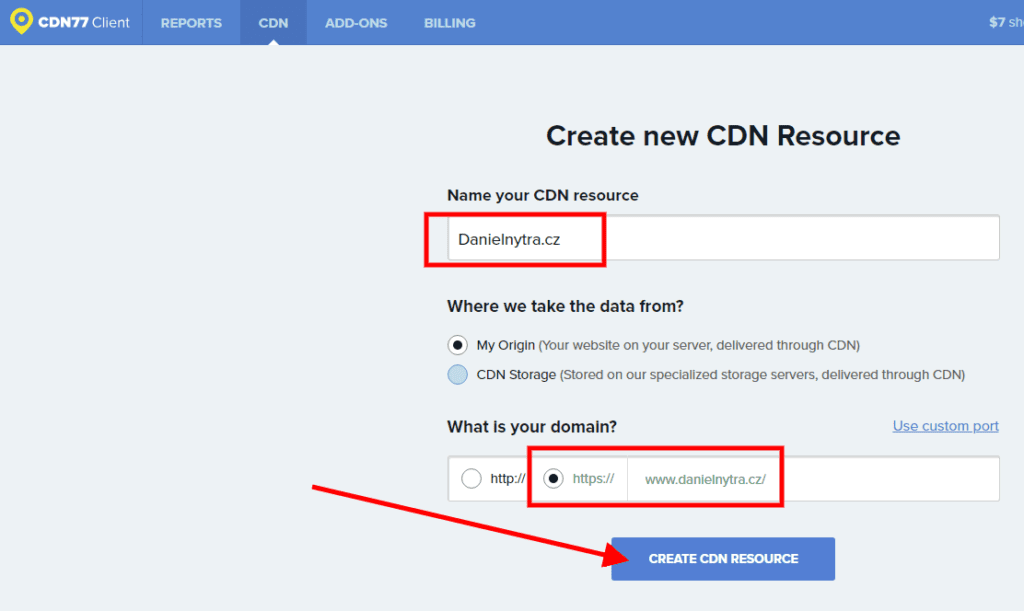
Nazvete CDN a vložíte doménu, kterou chcete použít:
Počkáte asi 5 minut, než se vše zaktivuje.
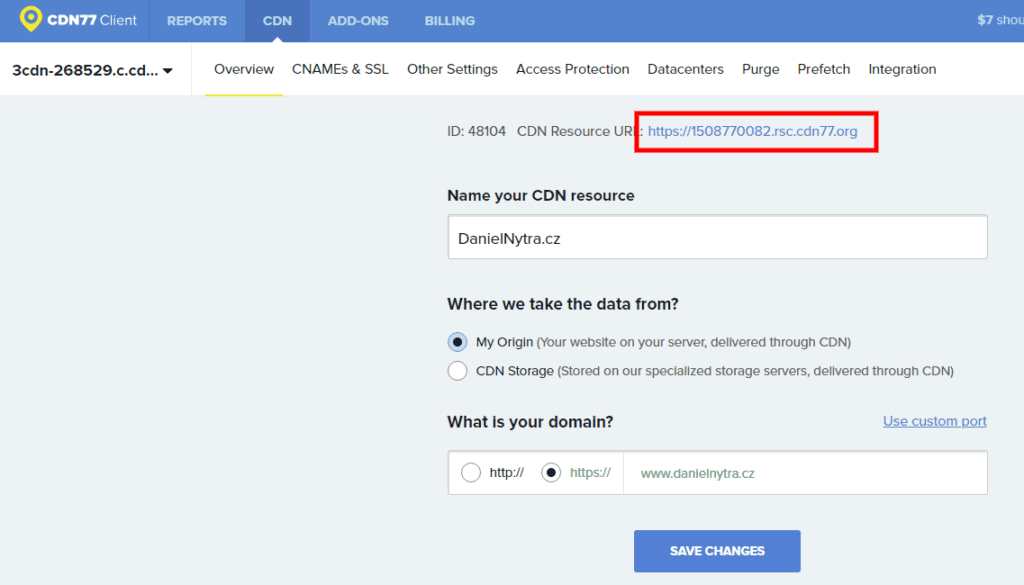
Zkopírujete novou doménu:
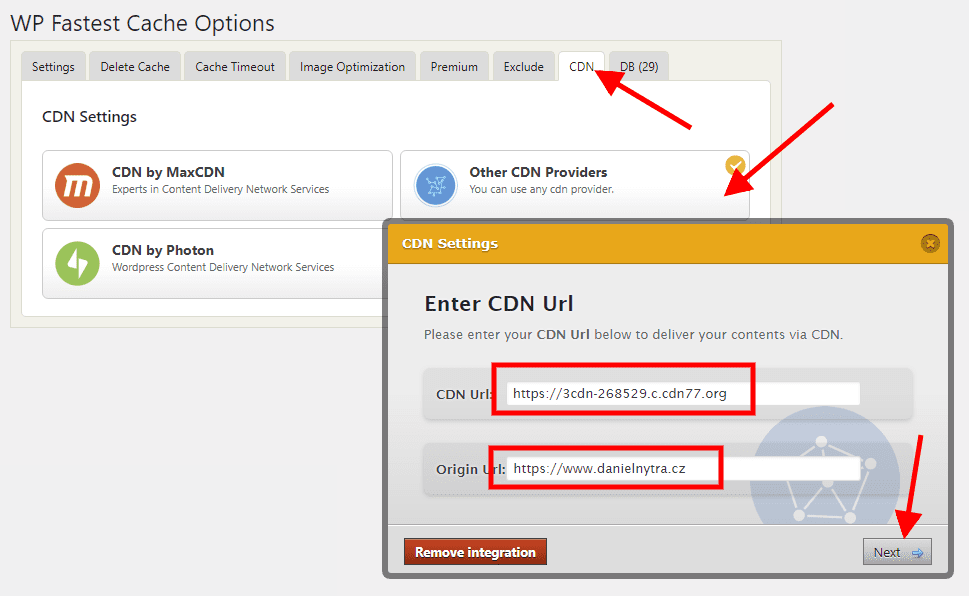
Vložíte do vašeho pluginu. U mě je to plugin WP Fastest Cache:
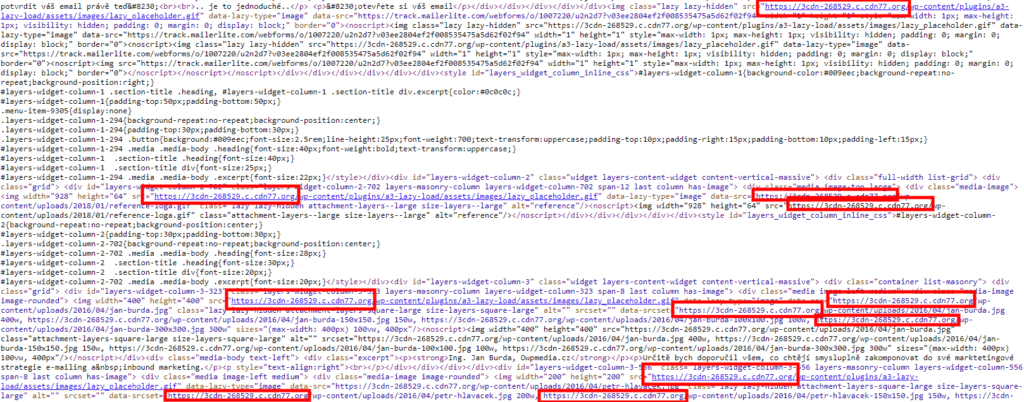
Pak ji najdete ve vašem zdrojovém kódu.
U mě nahradila www.danielnytra.cz za novou doménu 3cdn-268529.c.cdn77.org:
5. AMP stránky
Nebudu se znovu rozepisovat o výhodách AMP stránek (to si můžete přečíst ve článku „Accelerated Mobile Pages (AMP)„). Prostě se pokuste je nastavit a lidi vás budou milovat… a časem i velký bratr Google 🙂
Pro WordPressáře: Nejvíce se mě osvědčilo používat tento plugin
6. PWA = stránka jako aplikace
PWA je novinka. Když ji budete mít, tak jste King/Queen. PWA znamená Progresivní Webové Aplikace. Je to nová technologie, díky které je možné z obyčejných webových stránek udělat aplikaci pro mobilní zařízení.
Je fakt nová, takže když ji zavedete u sebe, máte výhodu oproti ostatním (minimálně všem těm, kdo nečtou tento blog 🙂 ).
Z webu se stane aplikace, která je rychlá, responzivně zobrazovaná, spolehlivá a není závislá na připojení.. ANO! Váš web bude fungovat i bez připojení k internetu… To je cool! Dokonce lze „nainstalovat“ váš web jako ikonku na desktop mobilu 🙂
Představte si to, že jedete v tunelu (metro, vlak…) a chcete načíst článek: S PWA to půjde, protože zobrazí předpřipravenou cache v telefonu.
Co musí splňovat stránky pro PWA:
- musí běžet na https (kdo ještě nemá https, ať odříká za trest 20 otčenášů a přečte si článek HTTPs a pruda s přechodem na něj)
- musíte mít na webu speciální soubor „manifest“ (pokud využíváte onesignal pro push notifikace, tak půjde o jeden a ten samý. Více se můžete dočíst o push notifikacích v článku Push notifikace pro marketing)
- speciální službu – Workers, která dotváří webovou stránku o funkčnost aplikace
Kromě Safari je PWA podporovaná už ve všech prohlížečích.
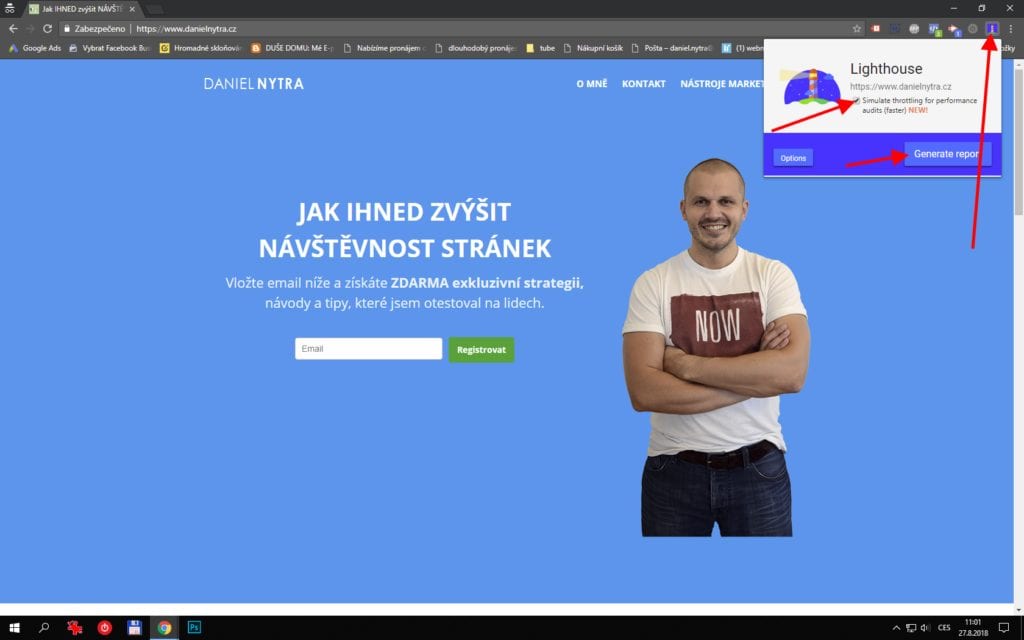
Jak otestovat, jestli je vaše stránka PWA? Instalace Lighthouse do Google Chrome: Instalujte zde a pak už jen stačí otestovat:
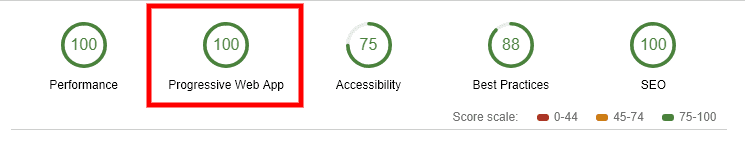
a výsledek (nejen pro PWA):
Kdo PWA už má? Třeba Trello, Slack, Twitter, AliExpress, Washington Post a další….co vy?
Pro WordPressáře: Plugin SuperPWA je cajk.
7. Odkaz target=“_blank“
Je tam více problémů, včetně zabezpečení. Zkuste vždy do odkazu přidat rel=“noopener“ a máte vystaráno. Odkaz pak bude vypadat:
<a href="https://extern-web.cz" target="_blank" rel="noopener">...</a>
Pokud to nemůžete přidat rovnou v kódu vašeho systému, stačí do patičky stránek vložit javascript:
<script>
var allLinks = document.body.getElementsByTagName('a');
for (var i = 0, j = allLinks.length; i < j; i++) {
if (allLinks[i].target === '_blank') {
allLinks[i].rel = 'noopener';
}
}
</script>
..a máte hotovo! Není zač 🙂
Pro WordPressáře: Stačí vložit tento kód do patičky stránek ve vaší šabloně, před ukončené </body>
8. Lazy load
Jde zjednodušeně o načítání obrázků a videí (iframe), až na ně návštěvník stránek doscroluje. Jednoznačnou výhodou je, že při načtení stránky není nutné všechny obrázky stahovat a přenášet do prohlížeče návštěvníka. Více podrobněji v hezké článku zde.
Pro WordPressáky: Můj oblíbený cahovací plugin WP Fastest Cache zde není moc dobrý. Místo něj využívám A3 LazyLoad a v pluginu to mám vypnuté, stejně jako „gzip“ a „Browser caching“:
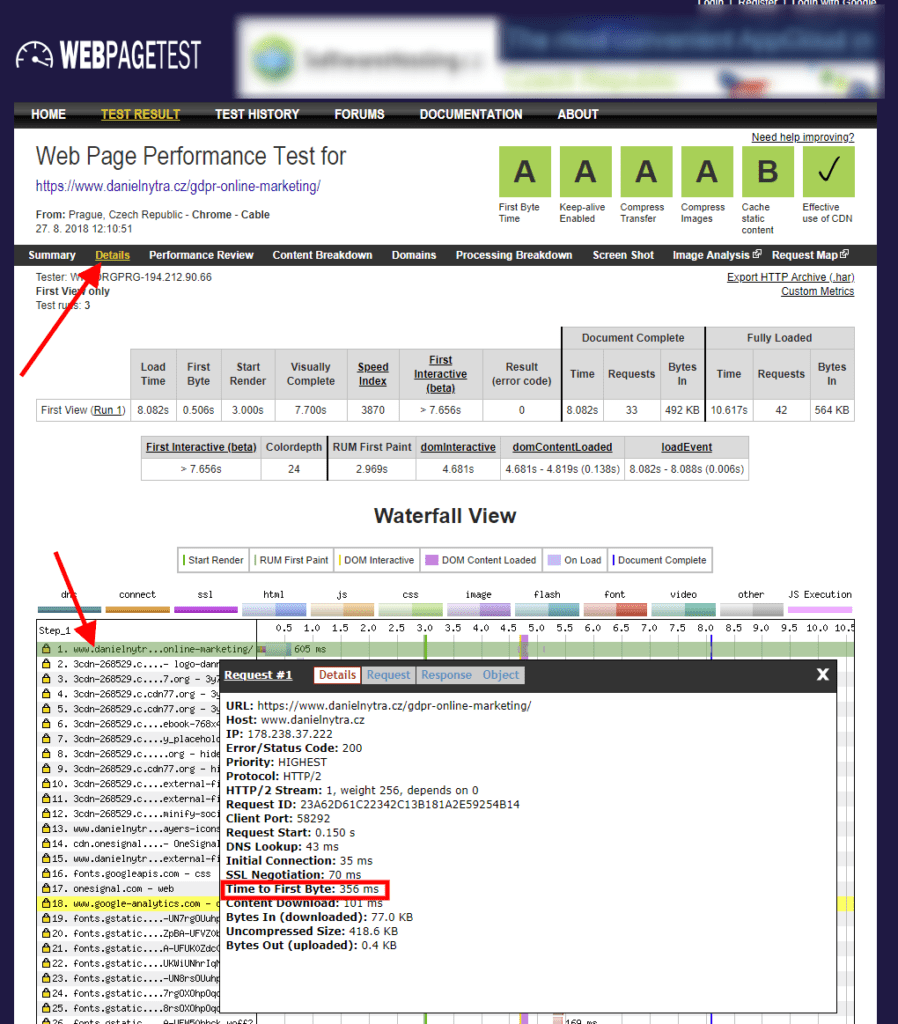
9. TTFB (Time to First Byte)
Tento parametr je většinou špatně pochopený. Všichni to svalují na webhostingy, ale problém může být úplně někde jinde… a většinou je: V aplikaci, kterou používáte!
TTFB najdete například v nástroji WebPageTest:
TTFB je rozdělena na dvě části:
- Rychlost odpovědi serveru
- Optimalizace systému = jak rychle zareaguje systém na požadavek návštěvníka
Teď jde o to, jak tyto veličiny zjistit.
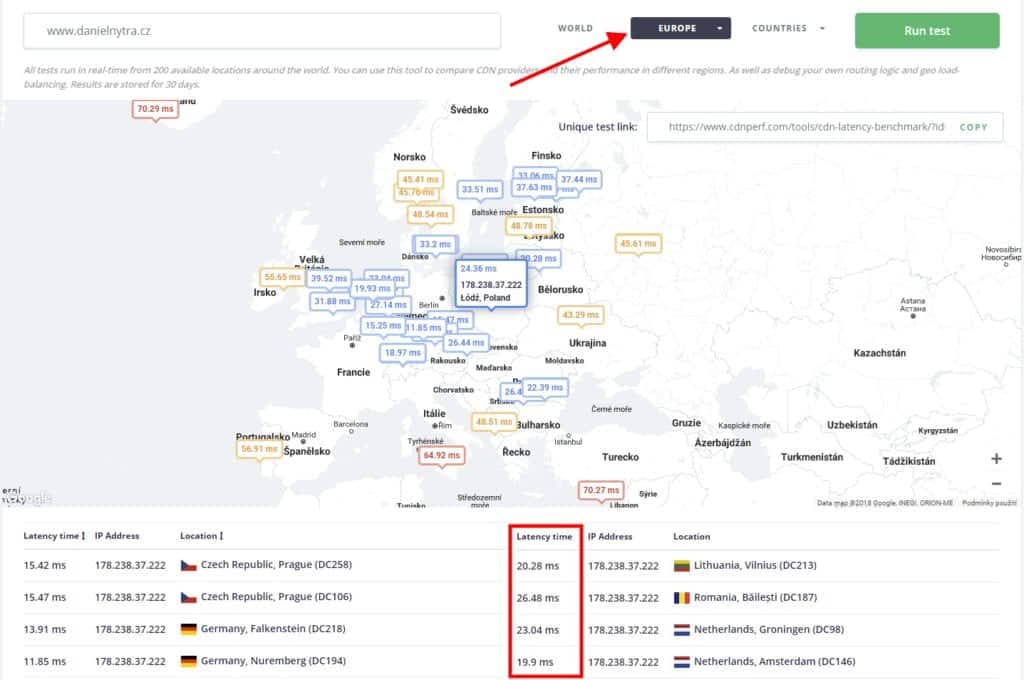
Rychlost odpovědi serveru
Je závislá na vzdálenosti návštěvníka od serveru. Nejlépe to zjistíte, když si váš server tzv. ping-nete. Ideální doba je < 100ms
Služba pro EU je CDN Latency Network.
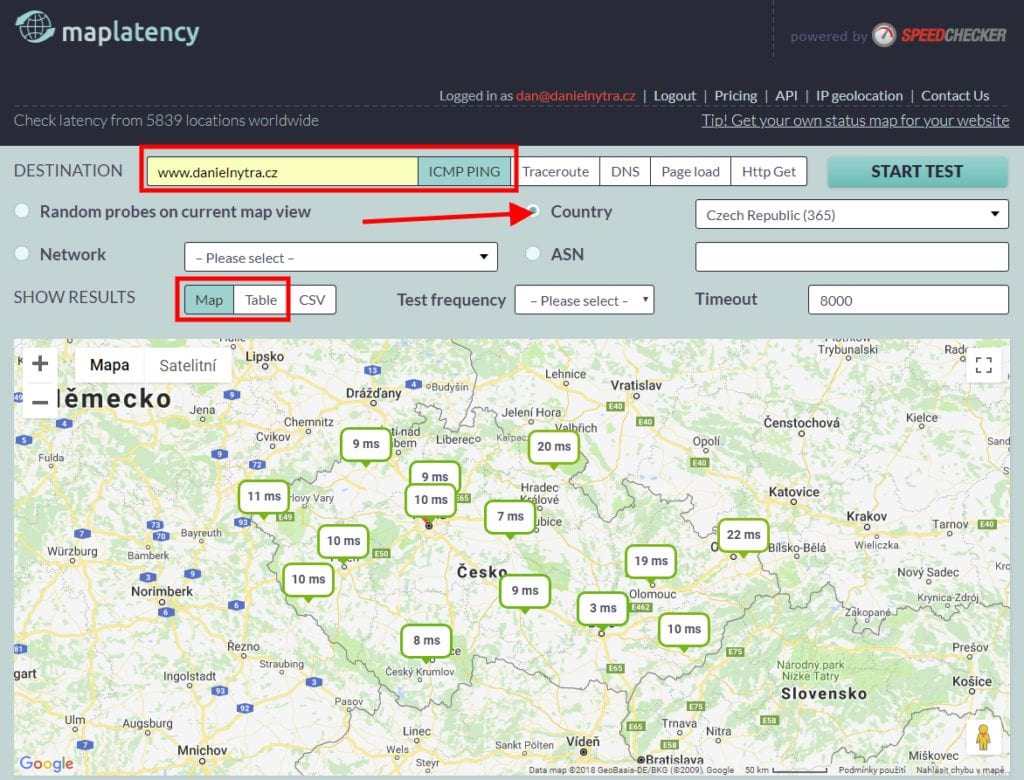
a pro ČR je to maplatency.com (je nutné se registrovat).
Optimalizace systému
Zde může být více problémů:
- Operační systém serveru (pokud máte webhosting, jste odkázani na hostingovou firmu)
- Naprogramovaná aplikace (např. WordPress, vlastní aplikace apod.)
- Rychlost databáze (pokud je potřeba pro vygenerování stránky)
Ideální doba je < 400ms
Jaká rychlost je super
- TTFB < 500ms.. to znamená:
- Odpověď serveru < 100ms
- Optimalizace systému < 400ms
Co pro to udělat?
Jednoznačně nastavit CDN (viz. bod č.4). CDN totiž mají vždy rychlou TTFB. Například pro Slováky je CDN ve Vídni nebo Brně a pro západní Čechy je server z Německa.
Nastavit cache systému. To dá rozum.
Nemít zobrazení stránky závislé na databázi (pokud to samozřejmě jde). Nevadí, že návštěvníci nevidí data online. Stačí je aktualizovat např. co 5 minut právě díky cache.
Pokud již cachujete a procesy systému jsou stále pomalé, doporučuji použít nezávislou cache. Ideálně Redis (má ho např. Roští.cz) nebo memcached (taky na roští a dalších VPS) nebo proxy server (varnish). Tyto věci ale běžně u webhostingu nenajdete (ani já ji nemůžu zapnout).. musíte mít vlastní server.
Pro WordPressáky:
- vyvarujte se špatným šablonám (ta moje šablona ke stažení zdarma je super 🙂 )
- používejte minimum pluginů (ideálně vše dávejte rovnou do kódu šablony: Google Analytics, FB pixel apod.)
- využívejte cachovací programy
- změňte webhosting (já jsem začal na wedosu a zkončil na onebit)
10. Snížení počet požadavků (request)
Webová stránka se skládá z více souborů:
- samotná webová stránka
- soubor(y) .css
- soubor(y) .jss
- obrázky
- apod.
Není neobvyklé, že na jednu stránku jich budete mít i několik desítek až přes stovku. Co soubor, to požadavek na server, aby ho stáhnul do prohlížeče návštěvníka a zobrazil.
Co s tím můžeme dělat:
- sloučit interní css soubory
- sloučit interní js soubory
Co bych nedělal:
- sloučit externí js soubory (zde vám potom může nějaký nástroj „odečíst“ body, ale je to důležité pro dobré fungování)
Pro WordPressáky: Zase plugin o kterém furt mluvím „WP Fastest Cache Premium“ to zvládne dokonale.
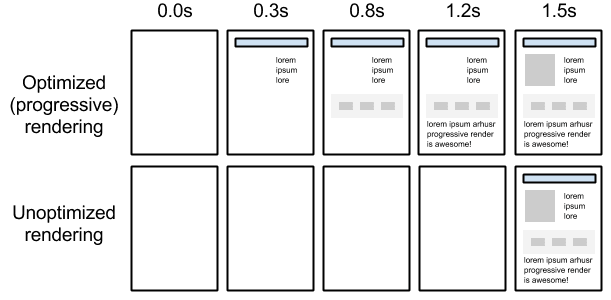
11. Css a Js, které zdrží vykreslení obrazovky
Tady se už dostáváme opravdu hluboko do problematiky zobrazení stránek. Většina stránek se není schopna zobrazit, protože jednoduše nemá ihned všechny data: HTML + CSS + Javascript. Proto se text zobrazí až po delším čase, i když jako takový je připravený již dávno.
Zde je ukázka zobrazování optimalizované stránky vs. neoptimalizované:
Více informací najdete na stránkách Google k tomuto tématu. Co za sebe můžu říct: Není jednoduché vše podchytit a stále se to ve své šabloně snažím udělat co nejinteligentněji… tady je co zlepšovat 🙂
Pro WordPressáky: Tady doporučovaný plugin na cachování zklamal při vylepšování CSS. Javascript zvládl na jedničku u mojí šablony. Budu ještě testovat plugin Critical CSS, který má přímé napojení přes API na criticalcss.com.
Tento článek tedy budu aktualizovat, až vykoumám, jak to udělat elegantněji.
Závěr
A co vy? Řešíte rychlost načítání stránek? Řešíte technické faktory pro SEO?
Pokud se na to necítíte nebo nemáte člověka, který zároveň rozumí technice a online marketingu, kontaktujte mě.
















Pěkný článek, jen pozor na procenta u JPG kvality. Co vím, tak na to není žádný standard, takže zatímco v jedné aplikaci může 60% kvalita vypadat v pohodě, v jiné už při 60% budou artefakty (kostičky, mázlé hrany atd.).
A také tam není vůbec zmíněno SVGčko, což je super formát třeba pro ikonky, grafiky apod. Navíc se dají data buď vložit přímo do HTML (ušetří se requesty) nebo pokud se tahá jako externí zdroj tak se dá na serveru zapnout gzip, takže se dále ještě zmenší objem přenášených dat.
Díky Martine za komentář.. máte pravdu. SVG už jsem přidal.
Za mě, největší problémy:
FB tracking pixel, externí CSS (blbé šablony a pluginy!), externí fonty, příliš javascriptu. Řešení je OKAMŽITĚ vyházet všechna šmírovací svinstva, protože je stejně AdBlock a Ghostery blokují. Pokud je naprosto nutně potřebujete, tak je dát do lazy load jako úplně poslední. Na FB pixelu klidně uděláte i přes 10 vteřin (!!!) zdržení. Tvrdě osekat a minifikovat CSS i javascript, VŠE mít lokálně a netahat z externích serverů, a to včetně Google fontů, bootstrap a podobně. Uvědomte si, že když externí služba padne, váš web se sesype taky – samozřejmě kromě drastického zpomalení i když to funguje.
Těžká nemoc většiny WP webů je enormní množství pluginů a náročná šablona. Nedělejte vše pomocí pluginů, radši si pořiďte pořádnou (byť dražší) šablonu, kde to jde udělat čistě a rovnou bez „prasení“ přes dodatečné pluginy. A šablonu pokud možno jednoduchou, přehlednou a s minimem javascriptu – čím více JS, tím více potenciálních problémů…
Cache a CDN výborná věc, ale nasazovat AŽ po úplném odladění všeho ostatního. Pozor, cache pro WP se někdy dost značně nesnáší se zabezpečovacími pluginy typu word-fence atd.
Obrázky jsou problém jen pokud jste opravdu tataři a nezmenšujete je. Radši se vyhýbejte „optimalizačním“ nástrojům, dobře upravenou fotku z Photoshopu většinou dost značně zprasí díky brutální kompresi. Začněte tím, že obrázky správně připravíte v pořádném grafickém editoru (např. Photoshop – Save for Web), pak je nemusíte „optimalizovat“ různými pluginy.
Naopak bych se vůbec nezatěžoval s AMP, pokud mě k tomu Google vyloženě nedonutí. Slibuje, ale reálné testy zatím žádné zásadní zlepšení nevykazují a vzdáváte se obrovského množství kontroly ve prospěch Googlu. Jak podobné závislosti na korporacích dopadly dříve netřeba rozmazávat – třeba FB News atd.
Díky Zbyňku za super komentář, díky!
Souhlasím s vámi až na pár věcí:
1. Opravdu málo lidí používá AdBlock a podobné programy
2. Jako markeťák opravdu musím lidi šmírovat.. prostě se tak ušetří peníze díky remarketingu
3. Poslední statistiky měření kolem AMP jasně ukazují, že LIDÉ dávají přednost kliknutí na ně.. tzn. ti, co si ikonku blesku ve výsledcích vyhledávání spojují s rychlosti načtení stránky
na CDN – neskusal ste cloudflare? Je tam free moznost komplet. Tak ma to zaujalo…
díky Františku za komentář… Nezkoušel, ale viděl jsem porovnání CDN: http://cloudharmony.com/speedtest-for-cdn
Zdravim Dane, moc pekny clanek. Po precteni me napadlo, ze by mozna stalo za zminku zminit protokol HTTP/2, ktery je dnes jiz po prechodu na https asi standardne dostupny. Tam pak uz ten bod 10 o snizeni poctu pozadavku uplne neplati.
Díky moc.. je to tak. HTTP/2 již dříve zmiňuji v článku o rychlosti z roku 2015 🙂 https://www.danielnytra.cz/kontroly-technikalii-vaseho-webu/ ale souhlasím.. doplním to tady.
Výborně Danieli,
hezky jste stručně sesumíroval vše co už 7 let používáme (kromě bodu 5 a 6, ty jsou novější) 🙂
Aspoň mám pro klienty přehledné info, kolik práce je třeba pro optimalizaci webu, když to někdo zaplatí a chce.
S CDN bych polemizoval, někdy samotné CDN zpomalí, lepší je optimalizovat hardware a použítí cache do RAM (klidně i celé DB).
A protože děláme s opensource, který bez optimalizace v základní instalaci načítá web i klidně 15 sekund, eshopy pravidelně ladíme. Už mám připravené sady úprav, které pak jen intuitivně nasazuji.
Trochu by stálo rozepsat odladění vlastní aplikace (php scripty wordpress, joomla), které znamenají největší zpomalení a úpravy co popisujete to již nespraví – na vině je množství rádoby programátorů, kteří neznají dané frameworky a bastlí to za 150Kč na hodinu :)))
Zde bych uvedl například nasazení sledovací aplikace Relic na server nebo pak nasazení vlastní aplikace, která odhaluje přímo místa jaké php scripty jsou napsané špatně včetně chybných a zpomalujících DB dotazů.
A také mi chybí mod pagespeed nasazovaný na apache servery (i když už tato technologie je zastaralá, pořád ji Google používá).
Aktuálně se věnuji nasazování AMP, určítě si můžeme napsat pak nějaké zkušenosti.
Rudolf
Díky Rudolfe za super připomínky. Budu se to snažit rozepisovat.. nemáte náhodou nějakou případovou studii ohledně toho CDN? Pokud ano, zveřejním ji tady i s odkazem na vás 🙂
Jooo, já jim to říkám pořád a oni pořád nechápou, jak strašně důležité to je
Pro zasmání: http://www.manzelevkuchyni.cz (a úvodní stránka jejich blogu). Schválně si sjeďte stahované assety (Network). Hlavně že je tam na pozadí slajdr. FACEPALM.
Jojo Michale… cítím s vámi 🙁 Je to někdy boj…
Dobrý den Dane, díky za váš článek. Rád vás opět (po delší) době slyším 🙂
Chci se podělit o jednu triviální zkušenost, díky které jsou naše weby NĚKOLIKANÁSOBNĚ rychlejší.
Na úvod: Považuji se za zdatného uživatele na WordPressu, ale v žádném případě se nepovažuji za odborníka.
Na všech webech, které jsem na WordPressu vytvořil (je jich více než 60), jsem dělal maximum pro to, aby web byl rychlý. Obrázky zmenšuji na velikost, která je nutná, zapínám jejich kompresi (Imagify), požívám cachovací plugin (WP Rocket), atd…. I přesto u mnoha webů byl load time velmi špatný.
Všiml jsem si, že podobný problém máte i na vašem webu. Přestože tato (vaše) stránka má pouze 600 kB a je na ní pouze 34 requests, je loading time 1,45 sec.(měřeno přes pingdom). Vašemu hostingu trvá 1 až 2 vteřiny, než se obsah webu vůbec začne načítat.
Právě kvůli tomu „zpoždění“ jsme opustili Wedos a všechny weby jsme přesunuli na {smazáno administrátorem}. Zrychlení bylo několikanásobné i přesto, že na našich webech nejsou žádné programátorské úpravy a je na nich neupravovaná prémiová šablona BeTheme.
Naše weby se načítají IHNED, k žádnému zpoždění nedochází. Např. stránka https://www.masceskysever.cz má 1,2 MB, 73 requests a loading time je kolem 651 ms.
Naše zkušenost: Došlo k několikanásobnému zrychlení webu díky přesunu na rychlejší hosting. Z hostingu jsem nadšený a z výkonu našich webů má velkou radost.
Václav
Dobrý den, Václave,
díky za super komentář… je to tak 🙂 Hosting je fakt důležitý, proto připravuji takové malé testování nejdůležitějších z nich… dám do něj i váš hosting, díky za info a vyjde to jako další článek 🙂
Ahoj.
Máš skúsenosti s viacerými cache-ovacími pluginmi resp. WP Fastest Cache sa Ti z Tvojho pohľadu javí ako najlepší? Uvažujem nad plateným pluginom, a neviem sa rozhodnúť, ktorému dať prednosť. V tomto teste: https://athemes.com/performance/best-wordpress-caching-plugins/#results WP Fastest Cache nedopadol najlepšie, neviem ale, či používali platenú verziu pluginu ..
Ahoj Pavol,
taky nevím.. pro mě z pohledu minifikace, slučování, optimalizace obrázků a optimalizace databáze je nejlepší ten WP Fastest Cache
Dobrý den,
plánuji využít plugin A3 lazy load. Ohledně těchto lazy loadovacích pluginů jsou neustálé diskuze a to ohledně problematiky SEO. Má tento plugin vliv na SEO u obrázků? Zaregistruje je Google vyhledávač a budou dohledatelné v searchy?
Ano, je to tak.
Jen bych dodal k tomu CDN, bylo by dobré to možná doplnit. Ta cena se odvíjí podle trafficu. Já jsem to zkusil ted u té služby co píšete a u mého webu z návštěvností cca 100 000 lidí každý měsíc by cena za tu službu byla výrazně vyšší, cca 400 dolarů za rok, tzn. asi 800 kč měsíčně a to zrovna není pro mě zase tak málo 🙂
Dobrý den, pokud máte traffic 100tis. lidí za měsíc a 800,- Kč je pro vás hodně, tak tady není něco v pořádku. Napište mi ohledně monetizace návštěvnosti.
Ahoj zkoušel jsem ten cache pro wordpress a máš chybu v jeho názvu nemá tam být faster ale fastet a ty slova mají být obráceně. wp fastet cache.
Děkuju!
Čekal jsem lepší výsledky. Čím to, že je tak špatný first byte? Způsobuje to hosting nebo něco jiného? https://www.webpagetest.org/result/191010_N5_c4e55f2b76f6a1af7b640e0a4b8a3e3b/
Ano, hosting a CMS systém (šablona) může dělat špatný výsledek.